MS VS Code 사용 후기
25 Apr 2016
<h5>MS VS Code 사용 후기</h5>
<ol>
<li>VS Code 기본 특징</li>
<li>VS Code 사용후기</li>
</ol>1. VS Code 기본 특징
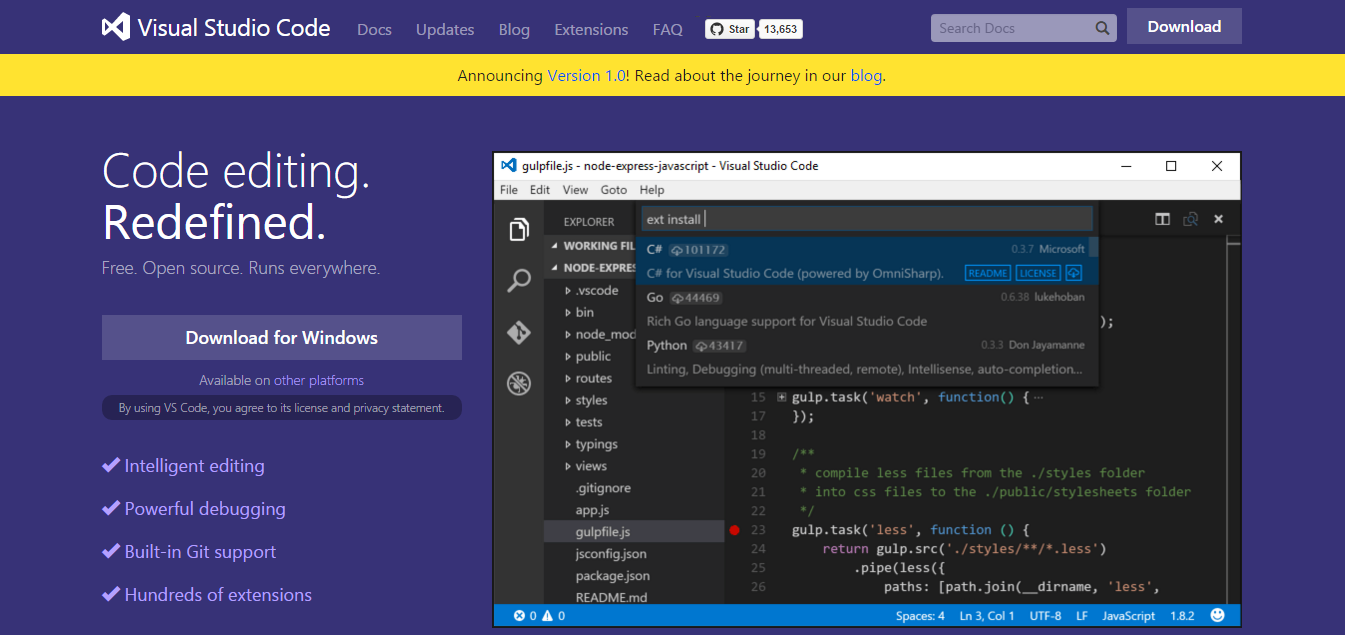
마이크로소프트에서 메모장 이후로 처음으로 텍스트 에디터를 출시하였습니다. 바로 Visual Studio Code인데요. 2015년에 처음 베타 버전이 나오고나서 1년의 수정을 거쳐서 이번에 출시가 된 굉장히 따끈따끈한 에디터입니다. 심지어 최근 MS의 오픈소스 채용의 흐름을 느낄 수 있듯이, VS Code도 오픈소스이고, 무료로 사용할 수 있습니다.

요즘 많은 프로그래머들이 사용하고 있는 Sublimetext나 Atom, Bracket 처럼 VS Code도 가볍습니다. 지원하는 언어도 매우 다양합니다.

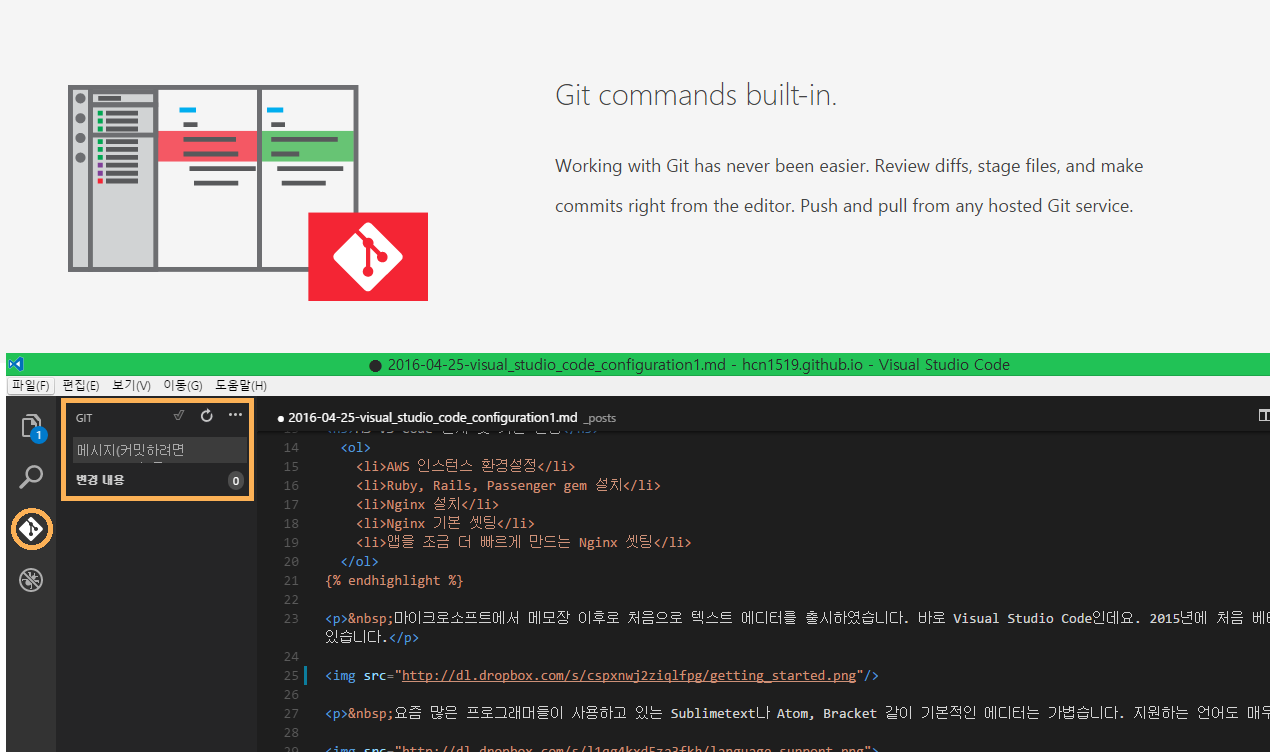
Git도 지원을 합니다. 실제로 이 post도 local에서 VS Code로 작성을 해서 github으로 업데이트를 하고 있는데요. 아래 이미지의 에디터 왼쪽 상단에서 git을 누르고 메세지 입력을 하면 바로 commit이 됩니다. 굳이 git shell을 써서 프로젝트 업데이트 안 해도 되니 좋네요.

2. VS Code 사용후기
먼저 MS에서 만든 에디터이기 때문에, 믿고 쓸 수 있습니다. 개발환경 측면에서 윈도우가 안 좋은 얘기를 많이 듣기도 합니다만, 그래도 MS가 만든 Visual Studio는 정말 훌륭한 IDE이듯, VS Code도 사용감 자체는 좋습니다.
한글화가 잘 되어 있어서 쓰기가 편하고, 개발자가 자주 쓰는 검색, git, 디버깅이 직관적으로 잘 보여서 쓰기가 편합니다.
하지만 아직 VS Code가 문제가 있다고 생각이 드는 부분은, VS Code가 출시된지 얼마 안된 에디터이다 보니 생태계 조성이 부족하다는 점입니다. 중요하다고 생각하는데 안 되는 기능이 꽤 있네요..
일단, 터미널 창이 에디터 내부에서 열리지 않습니다. 현재로선 따로 창을 열어서 터미널을 사용해야되는 상황입니다. 패키지 지원 좀..(굽신)
&nbps;아래는 그에 대한 답변을 찾아 본 것입니다.
저같이 에디터를 처음 쓰는 사람들은 선구자적으로 무언가 쓰기에는 무리인것 같네요. 잘 만들어 놓은 걸 써야지.. 그래서 다음번에는 최근 사용하고 있는 atom에 대한 설정을 써보겠습니다.